SOLVED Spacing observer and how to sync metrics to key characters
-
Hello everyone,
Recently I started adapting my workflow to Robofont's possibilities and I discovered a script that helps syncronizing metrics with a group taking a key character as a reference. The script is called Spacing observer but apparently, it is not working in the most recent version of Robofont. The point is that I want to ask both:
- Are you working with it? How did you solve the problem?
- While spacing, what are your approaches on having a bunch of characters that should share the same metrics value (f.e.: H and I).
Thank you so much for any time invested!
Ricard.
-
Hi @gferreira. I already gave it a try and it is working great for me! I'm going to work on a script that will automatically create a list of similar shapes so that I could import them into the extension.
Thank you so so much again!
-
hi @RicardGarcia,
I’ve converted groupSpacing into an extension, it’s already available on Mechanic. give it a try!
-
Wow, thank you so much @frederik and @gferreira. These inputs help me a lot to work in the direction of a script. I am going to try both options and see which of them I can use.
Again, thank you so much to both of you
-
here’s what I have so far: groupSpacing
-
There are different options, a possible solution:
# collect all spacing data # this will copy the width and left margin from 'a' to 'agrave', 'aacute', ... spacing = { "a": ["agrave", "aacute", "adieresis"], "A": ["Agrave", "Aacute", "Adieresis"], } # get the current font font = CurrentFont() # start looping of the dictionary spacing items for masterGlyphName, glyphNames in spacing.items(): # check if the font has the master glyph if masterGlyphName not in font: continue # get the master glyph masterGlyph = font[masterGlyphName] # start loop over all glyph names to space for glyphName in glyphNames: # check if the font has such a glyph name if glyphName not in font: continue # get the glyph name glyph = font[glyphName] # copy the left margin and the width glyph.leftMargin = masterGlyph.leftMargin glyph.width = masterGlyph.widthyou can connect this to short cut when the script is saved in the scripts folder
good luck!
-
Thank you so much for all of the information @gferreira!
I already explored all of these possible ways to explore spacing in the Space Center but I was wondering if there's a possible way to have a kind of script that takes key characters in selected groups that could be updated with a short cut. This could be done instead of typing the key character every time to all of the characters in that group.
However, I will keep exploring Space Center and how to build a small script that could help me with this.
Thank you so much again!
-
having said that, I don’t want to discourage you from building tools… it can certainly be done!
I know @frederik has some good ideas about using defcon notifications for old/new values.
I have some bits of code for displaying ‘sibling’ glyphs in the background, and for transfering margins between them. but it isn’t really working together as a tool yet.

the tool should support beams for spacing serif typefaces, and angled margins for spacing italics… that makes it a bit trickier to program.
-
hello @RicardGarcia,
- Are you working with it? How did you solve the problem?
- While spacing, what are your approaches on having a bunch of characters that should share the same metrics value (f.e.: H and I).
- No. (there is no problem :)
- I just type them in the Space Center and set the values.
I’ve tried creating tools to help with spacing a couple of times, and every time I went back to doing things manually in the Space Center.
the algorithm for spacing is simple: you start with straights and rounds, then space all other glyphs in relation to them. it doesn’t take long to do it by hand, and it’s important to look at it while you do.
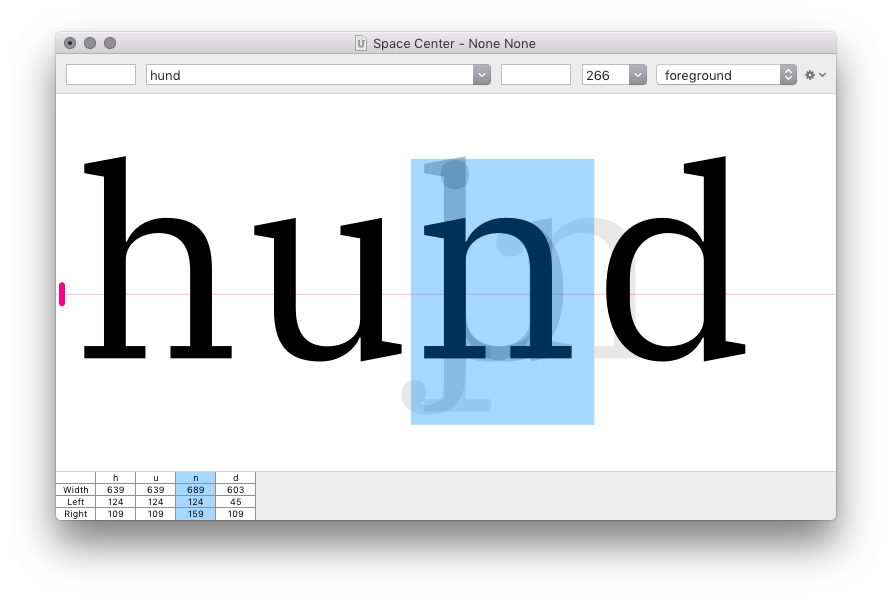
the Space Center is quite good for that :) you can write a preview string and jump through the metrics quickly using the keyboard, and change the values using the arrow keys.
the metrics fields support expressions like
=nor=o*1.2, so you can set a value based on another glyph.the input string also supports some special characters which are very handy:
-
/?represents the current glyph in the font window. so you can type a test string likenn/?nono/?oo, and check any selected glyph against it. -
/!represents all glyphs selected in the font window. you can use that to check several glyphs using a control string likennornonbetween them.
my advice as a designer: try to explore the native functions of the Space Center before getting into building tools…
(curious to hear what others think!)