Activating ‘Dark Mode’ in macOS 10.14 / RF 3.2
-
to all users of macOS 10.14 Mojave:
RoboFont 3.2 adds experimental support for Dark Mode.
here’s a script to toggle it on/off:
import AppKit aqua = AppKit.NSAppearance.appearanceNamed_(AppKit.NSAppearanceNameAqua) dark = AppKit.NSAppearance.appearanceNamed_(AppKit.NSAppearanceNameDarkAqua) if AppKit.NSApp().appearance() == aqua: appearance = dark elif AppKit.NSApp().appearance() == dark: appearance = aqua else: # custom appearance appearance = aqua if appearance: AppKit.NSApp().setAppearance_(appearance)😎 enjoy…!
-
glyph cell colors can't be changed because it conflicts with marking glyphs
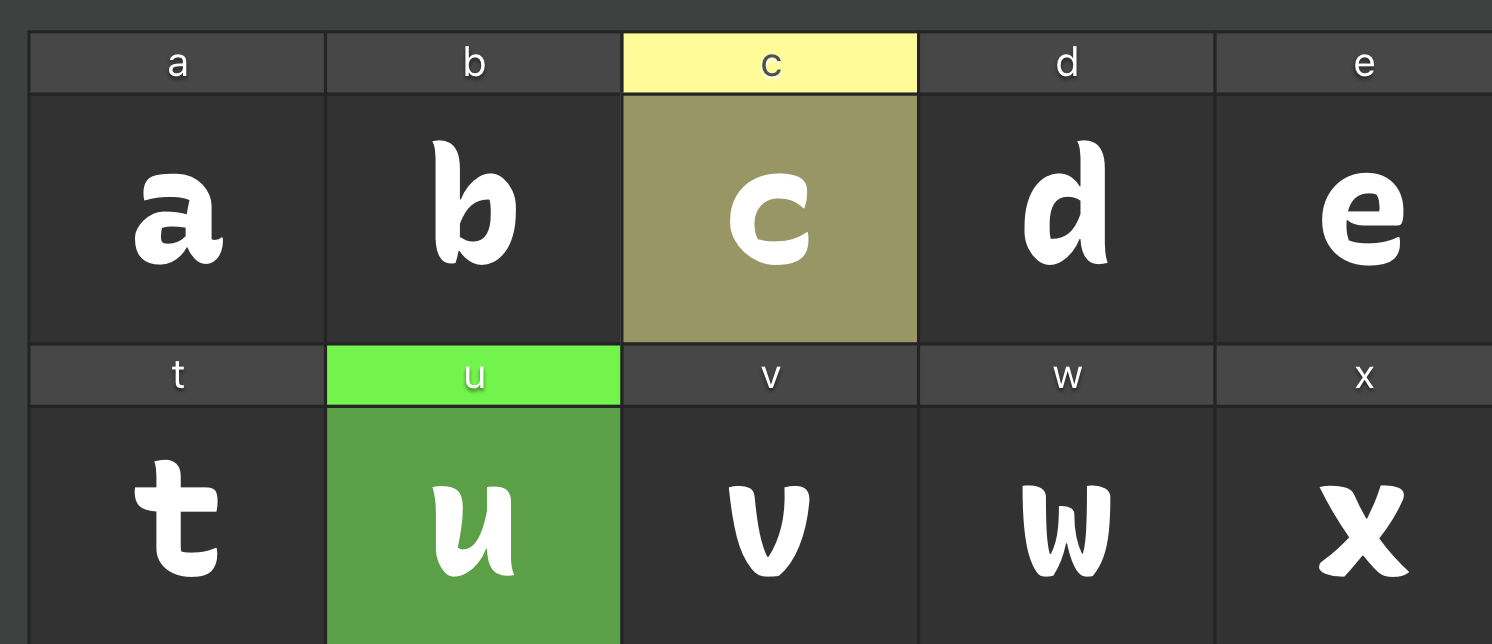
Yeah, that's a valid concern, but I don't think it's impossible. What it:
- the top of the glyph bar (where the name is) could still show the pure mark color, as it does regularly
- the rest is white-on-black
- the mark color shows however it should over dark gray (e.g. (1,1,0.6,0.5) would be a 50% yellow above the dark-gray background). As in the normal light UI, the marks over the glyph area could have a bit of transparency, while the top bar shows the true color.
I imagine that might look something like this:

-
I think the glyph cell colors can't be changed because it conflicts with marking glyphs. But it can be inverted if dark mode is on, maybe?
-
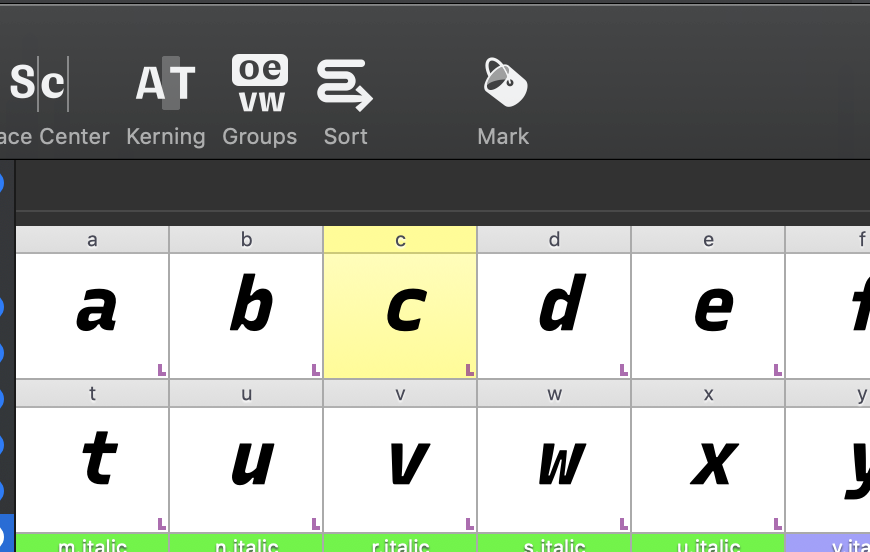
Sorry, what I meant to ask was: how can I change the colors of the character set view? Even in dark mode, I see my character set as black letters on white squares. I am hoping to adjust this to be light gray letters on black boxes, or something similar.

(I think your advice may be about setting default glyph layer colors, which makes sense with my earlier phrasing, but isn't what I intended to ask.)
-
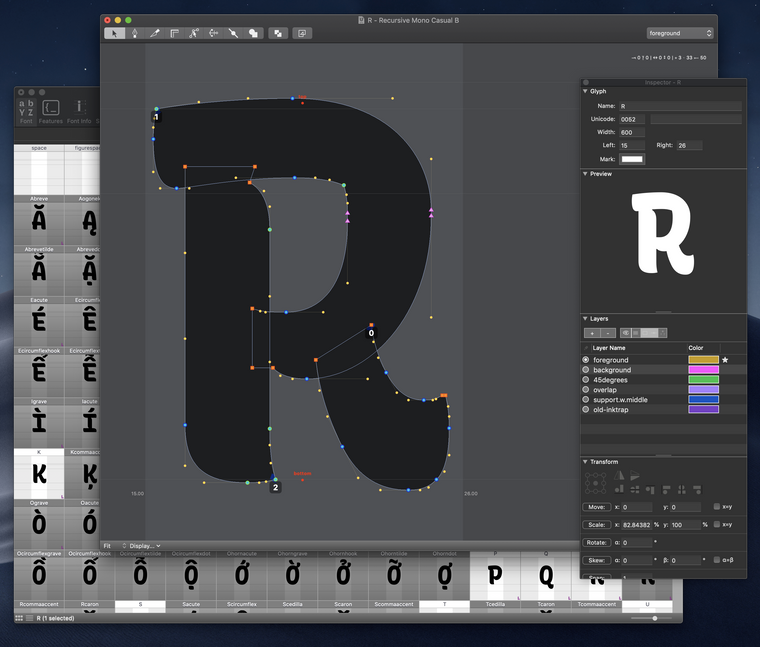
Those colors are related to the color of the layer those glyphs belong to.
There is
defaultBackgroundLayerColoranddefaultForegroundLayerColorin the Preference editor to set the default colors for those layers.
-
UPDATE (2020 May 3): I've tried @gferreira's script again and it now works very well to toggle from light to dark themes. (macOS Catalina 10.15.4, RoboFont 3.4)
Oh nice! I'm not entirely sure what you mean the proper code should be and I'm too lazy to figure it out at the moment, but I simplified the script to this and it worked for me:
import AppKit dark = AppKit.NSAppearance.appearanceNamed_(AppKit.NSAppearanceNameDarkAqua) AppKit.NSApp().setAppearance_(dark)(I'm still using Mojave. For now, I'll refer back to this post when I want to toggle back to the light theme.)

The Theme Manager plugin was very helpful, though I'll probably need to tweak that a bit more.
One extra question: is there a way to adjust the background/foreground colors of glyphs in the glyph view?or
-
Ive made a tiny change in the script above please try again: line 13
appearance = aquaOn 10.15 an app seems not to have a default appearance...
-
Does this still work for 3.3?