SOLVED Is it possible to export to from Space Center to a multi-page or tall-page PDF?
-
it all depends on when the proof is needed in a scope of a design process
In this case, I am proofing my own work, plus collaborating with others on UFOs. I want to find the quickest way to look at the glyphs they are drawing and give feedback.
So far, a handy way to do this has been to export the space center to a PDF, which I draw on with the iPad app, Notability. I can then email/screenshot those proofs. It would take longer to do a TestInstall(), then set up a proof in InDesign to make a PDF, then proof that – especially because the TestInstall might conflict with existing versions of the font I have installed on my computer, in general (unless I change naming, but then that's a whole other set of steps).
-
it all depends on when the proof is needed in a scope of a design process: is it for you only, for a client, for collaborating typedesigners, your boss...
-
@FosterType haha, thanks for letting me know!
Sometimes, InDesign is definitely the fastest way forward. Other times, though, the siren song of a "one-click" proof is pretty compelling...
-
@ThunderNixon I still just use indesign and build proofs manually. Don't worry, you're fine :D
-
Hey Gustavo,
This is amazing; thanks so much for going above and beyond, yet again!
I definitely agree that it's fun to figure this stuff out; I just like to feel relatively confident that I'm not doing something the slow way if there's something simple that I haven't noticed.
I'll try this on proofing very soon, and update the thread with my improvements! :)
-
while working on the
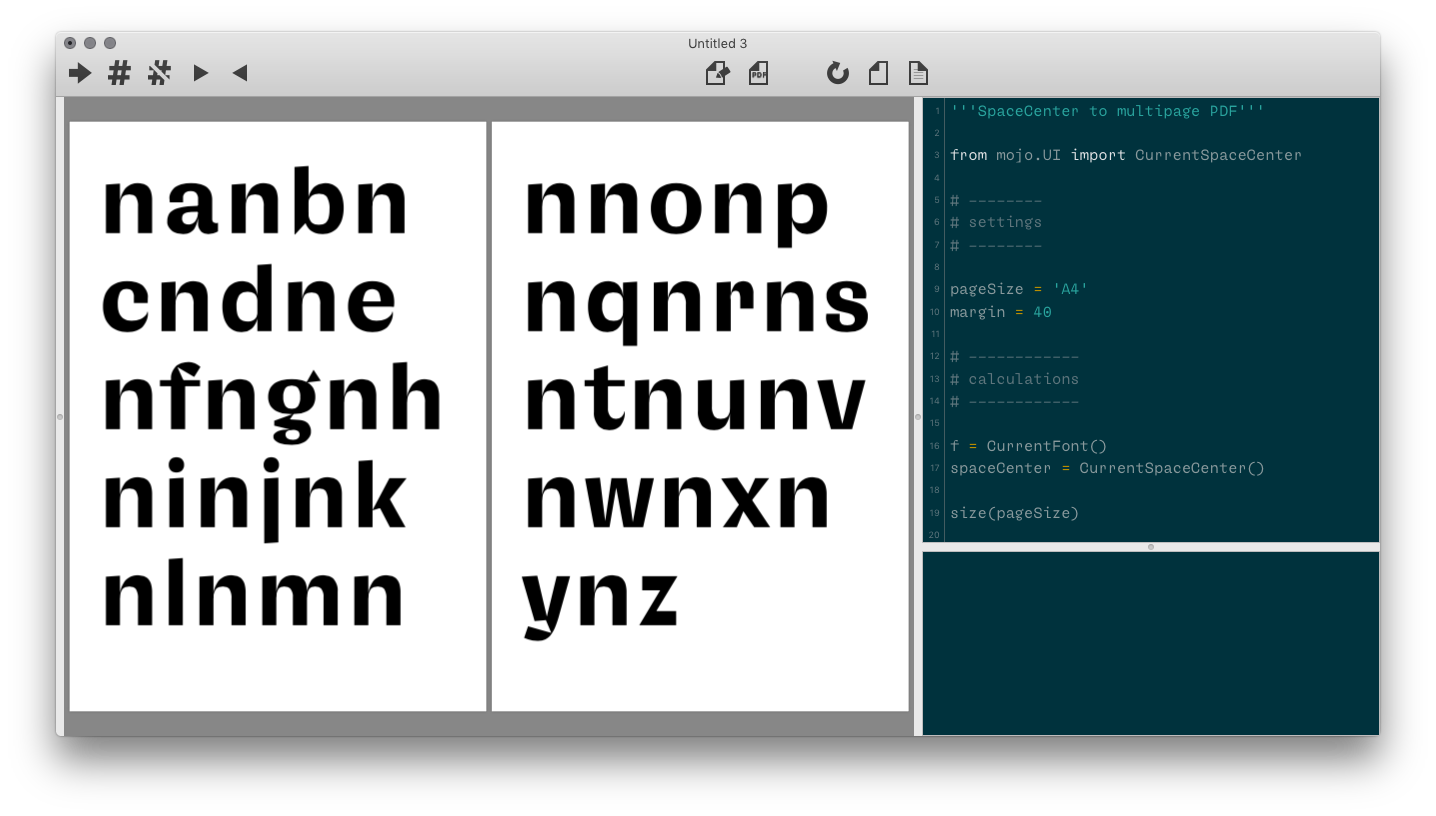
SpaceCenterAPI docs, I stumbled across theglyphRecordsattribute, which returns the computed glyphs (including pre/after contexts, suffix, selected layer, etc). adding a bit of code to fold the glyphs into lines and pages, we can make a simple multi-page PDF exporter:'''SpaceCenter to multipage PDF''' from mojo.UI import CurrentSpaceCenter # -------- # settings # -------- pageSize = 'A4Landscape' margin = 40 # ------------ # calculations # ------------ f = CurrentFont() spaceCenter = CurrentSpaceCenter() size(pageSize) s = spaceCenter.getPointSize() / f.info.unitsPerEm # scale factor L = (f.info.unitsPerEm + f.info.descender) * s # first line shift w = width() - margin * 2 h = height() - margin * 2 x = margin y = height() - margin - L # ---------- # make pages # ---------- translate(x, y) scale(s) X, Y = 0, 0 for gr in spaceCenter.glyphRecords: # linebreak if (X + gr.glyph.width) * s > w: X = 0 Y -= f.info.unitsPerEm * (1 + spaceCenter.getLineHeight() / 800) # pagebreak if (abs(Y * s) + L) > h: newPage(pageSize) translate(x, y) scale(s) X, Y = 0, 0 with savedState(): translate(X, Y) drawGlyph(gr.glyph) X += gr.glyph.width

you could try adding more features: font name, page number, date and time, glyph metrics, vertical metrics…
I hope this is useful!
-
hi @StephenNixon,
do you know if there a way to use the
CurrentFont()as the font in a DrawBot script?that’s not possible, because:
font()takes a string (font name or path to OpenType font file)CurrentFont()returns anRFontobject
I see now that the
SpaceCenterobject is missing from themojo.UIdocs, hope to fix it soon. in the meantime, here’s a quick way to access it:from mojo.UI import CurrentSpaceCenter spaceCenter = CurrentSpaceCenter() print('glyph names:', spaceCenter.get()) print('characters:', spaceCenter.getRaw()) print('fontSize:', spaceCenter.getPointSize()) print('lineheight:', spaceCenter.getLineHeight()) print('tracking:', spaceCenter.getTracking()) print('before:', spaceCenter.getPre()) print('after:', spaceCenter.getAfter()) # list all attributes & methods # print(dir(spaceCenter))
Is there anything simpler?
things are simple if you use the Space Center to proof on screen, and the DrawBot extension to generate PDFs (from UFOs or OTFs).
using the Space Center to create multi-page PDFs is a nice idea, but you’ll need to fill in the gaps because the Space Center was not built to generate PDFs. that’s what makes the idea exciting: it takes some level of fun to make it work ;)
-
Shoot, also: do you know if there a way to use the
CurrentFont()as the font in a DrawBot script?My hope:
- Write a RoboFont script that calls DrawBot as a module
- Within that script, set the font with
font(CurrentFont()) - Get the text and sizing from the
CurrentSpaceCenter() - Create a drawbot composition with these ingredients
- Save to PDF
The closest things I have found so far:
-
drawGlyph(glyph)allows me to draw a single RGlyph object to the DrawBot canvas. I guess I could iterate through the text in the space center, and usedrawGlyph()for each, as is written here: https://robofont.com/documentation/building-tools/toolspace/drawbot/proof-words/ -
I could test install the font with
CurrentFont().testInstall(), then use that as thefont()in DrawBot, similar to https://robofont.com/documentation/building-tools/toolspace/drawbot/proof-spacing/. I would worry that it might be easy to use an old version of the font this way, but I suppose I could even temporarily rename the font to test install and use it, then revert to the normal name at the end of the script. This might get blocked by feature code issues, etc, however.
Is there anything simpler? Either method above would take some level of fuss to make work...
-
Interesting, okay!
How might I get the contents and sizing (font and window) from the Space Center?
Is this something I would have to add an observer to detect, or is there some other way to detect the content typed in the Space Center?
-
hello @StephenNixon,
the pdf export from Space Center is very low-level (basically just the eps/pdf data which is drawn on screen).
to generate multipage PDF proofs, DrawBot is more appropriate. have a look at Scripts using DrawBot for some examples. you can try reading the Space Center contents and using it as input for the PDF proofs.
hope this helps!