UNSOLVED mojo.canvas.Canvas questions:
-
Hey Guys,
I'm developing a really cool extension, that I hope to publish next month. I'm using those awesome Canvas objects.
I'm really curious about how to implement the following methods for their delegates:
magnifyWithEvent,updateTrackingAreas(to be honest I don't have an idea, what it does, I'm just curious),menu?As I understand magnifyWithEvent allows to zoom in/out with scrollWheel somehow, right?
Best, R
-
Is the explanation clear?
-
Hi @frederik!
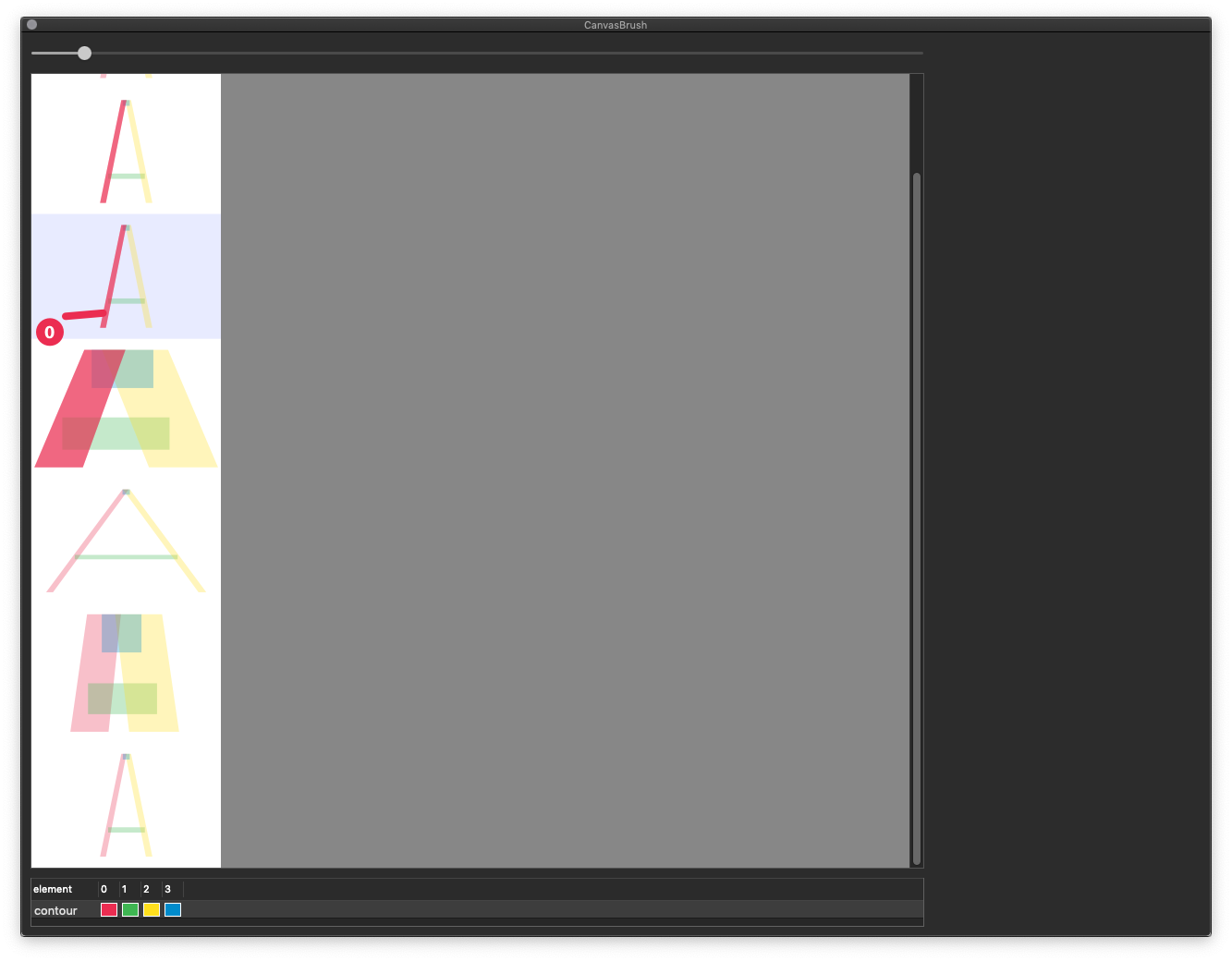
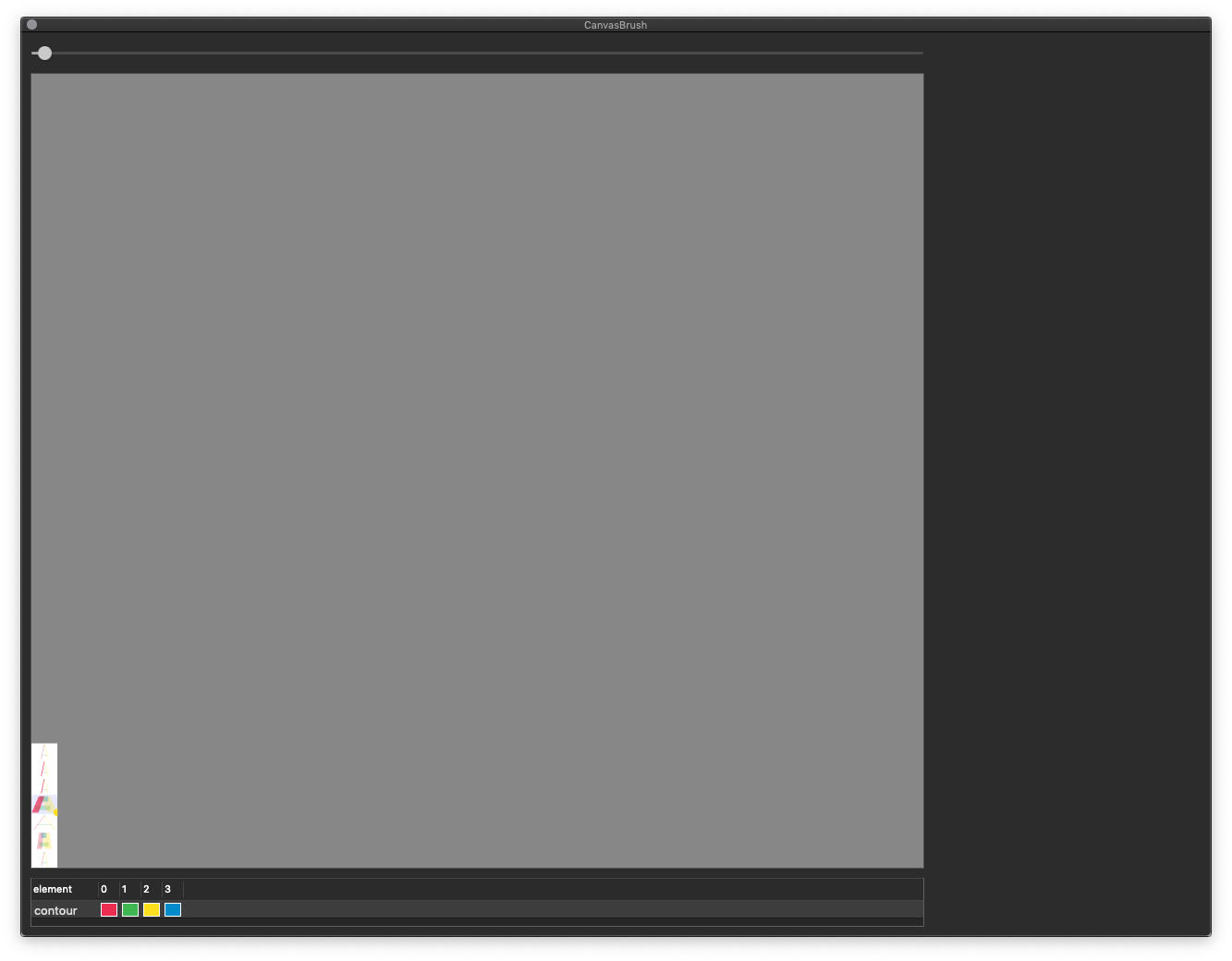
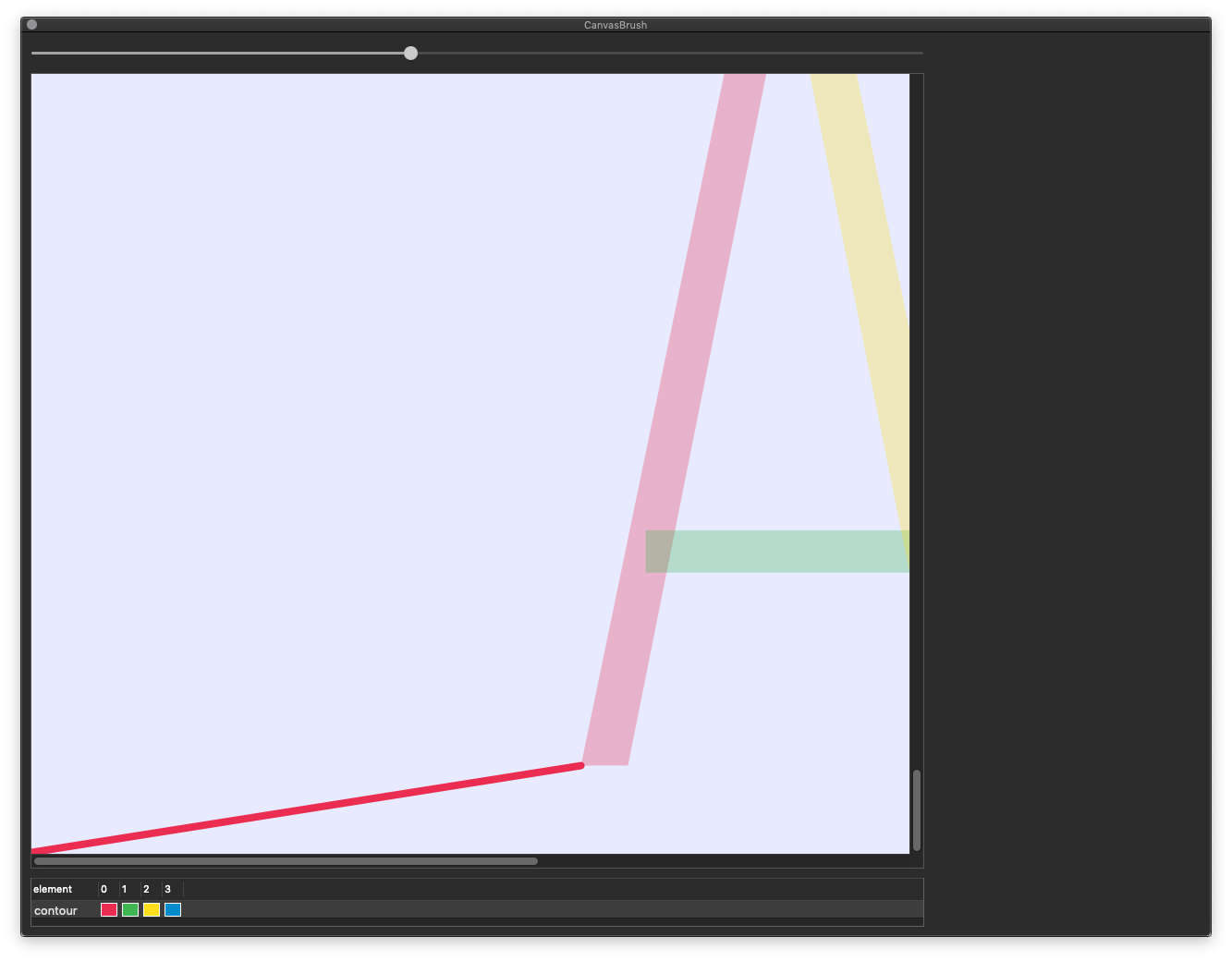
Thanks a lot for the answers. Let me elaborate on the last question:So I have this Canvas object in my custom vanilla window.

You can zoom in and zoom out the canvas using the slider above. Unfortunately, it has a fixed origin point for zoom in the left bottom corner of the scroll view:


here is the callback for the slider:
def scaleSliderCallback(self, sender): self.scale = sender.get() # value between 0.001 and 3 self.w.canvasView.canvas.getNSView().setFrameSize_(AppKit.NSSize(self.maxGlyphWidth*self.scale, self.columnHeight*self.scale)) self.w.canvasView.canvas.update()I wanted to move canvas view (
canvas.getNSView()) to the centre of the scroll view.
I've been trying to do it by setting the frame's origin (viacanvas.getNSView().setFrame_(NSRect(origin_position,size))orcanvas.getNSView().setFrameOrigin_(NSPoint(origin_position))), but whenever I'm changing the origin's position value it doesn't affect the placement of this view. I don't what I'm not doing wrong :(
-
magnifyWithEventis similar asscrollWheelbut initiated with a trackpad pinch.updateTrackingAreasshould return a list with(x, y, w, h)rectangles indicating a tracking area, seemenushould return a NSMenu, this is called on richt click and will present that menu.If you add the canvas view with
glyphWindow.addGlyphEditorSubview(canvasView)then the canvas view will be positions according itposSizeduring init. (if this does not answer your question :), please elaborate)
-
Sorry for interrupting vacation season.
A new question emerged: how to move canvas inside the clipping view?
I'm trying to useCanvas.getNSView().setFrameOrigin_(NSPoint(*someOffset))and it doesn't work.
Best, R