SOLVED Fill extra space in font overview
-
General question about UI that might be worth discussing, probably more important for Single-Window-Mode users on laptops.
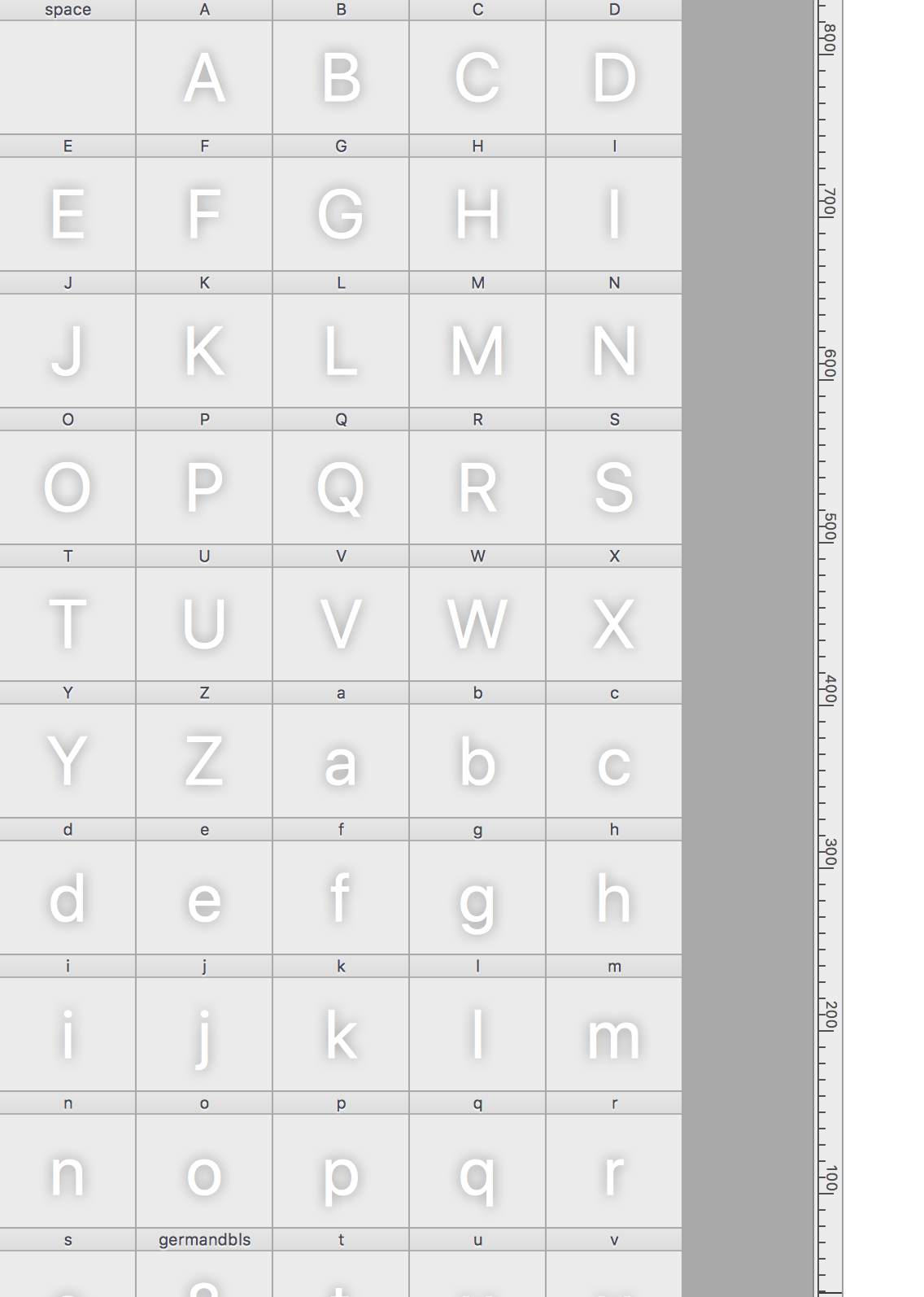
The nature of the Font Overview window is such that in most window-widths, there will be extra dark-gray space to the right of the actual glyph cells.
Potential ideas to avoid this:
1Option to double click the right edge of the window, snapping it to the right side of the glyph cells.2Width of glyph cells dynamically resize when window width is being dragged. (+/- 50% of glyph cell width.) The downside of this is that each glyph's presence would change, and wouldn't be square. Maybe this is fine?3Same as 2 but scale changes proportionately +- 25% (?) to fill empty space.4When dragging window width, it can only snap to states where there is no extra space. Possible?
3might be the best way to make sure that the glyph preview in each cell is as big as possible for how much space the whole window is taking up on the screen.Would love to hear your thoughts,
Ryan
-
Thanks @frederik!
-
I also added these notifications
fontWindowWillOpenandfontWindowDidOpen(in the next beta/release) so you can subscribe to this event and add buttons likes this.
-
import vanilla from mojo.UI import CurrentFontWindow def callback(sender): print("oooooo") w = CurrentFontWindow() w.window().extraButton = vanilla.Button((-135, -18, -105, 16), "O", callback=callback, sizeStyle="mini")
-
Fair point @okaytype. Thanks for a headstart on this @frederik. I see your point about smart sets. I'll mess around with this and if I get anywhere, I'll post here.
Btw is there something like a
addGlyphCollectionSubviewwhich might enable me to add a dash of vanilla here?

Thanks!
Ryan
-
FWIW, I use the dark grey area. Clicking it is the easiest way to deselect everything in the ice cube tray.
-
I would argue its more complex: due to the use of a splitview for the smart sets this is all not possible...
but:
from mojo.UI import CurrentFontWindow # get the current window w = CurrentFontWindow() # get the cell view view = w.getGlyphCollection().getCellView() # get the frame of the cell view _, (viewWidth, _) = view.frame() # get the cell size of the cell view cellWidth, _ = view.getCellSize() print(viewWidth, cellWidth) # calculate the leftover dark gray space changeWindowBy = viewWidth % cellWidth # get the window position left, top, width, height = w.window().getPosSize() # change the position of the window w.window().setPosSize((left, top, width-changeWindowBy, height), False)