SOLVED Adding text to CurrentGlyphView
-
I see, you need to keep a dictionary where the window is the key and the view is the item.
On
glyphWindowWillCloseget the window from the notification, remove the view and del the window item in the dictionary.Hope this makes sense :)
-
Thanks again for this thread and the sample code. I've made a few tools based on it but have run into a problem I can't seem to solve on my own.
If you open more than one glyph window, either from a second font or the same font, the tool breaks in the older windows. Is there a way to make the sample code work with multiple glyph windows open?
-
@RafaŁ-Buchner thanks for the suggestion! here it is
-
Maybe this comment is unnecessary, but guys,
I LOVE THIS POST, please add it to the docs, it will be easier to find
-
Each view added with
window.addGlyphEditorSubviewwill be detached from zoom level or panning. The other option is to draw inside the glyph canvas in glyph coordinate space.magnifyWithEventis an event that is called in a Canvas delegate whenever there is a pinch on a trackpad for example.
-
Ok, seems that I can just use
vanilla.Groupto set text, since I don't need to draw anything.(I asked earlier about disconnecting from the zoom level, but I assume that's what
magnifyWithEvent()is for?)Also, will more documentation be added to the page that lists possible delegate methods?
And one more thing... this is a bit of a side question, but would you ever use a separate object as a delegate?
from vanilla import * from mojo.events import addObserver, removeObserver from mojo.canvas import CanvasGroup class OverlayViewController(object): def __init__(self): addObserver(self, "observerGlyphWindowWillOpen", "glyphWindowWillOpen") addObserver(self, "observerGlyphWindowWillClose", "glyphWindowWillClose") def observerGlyphWindowWillOpen(self, notification): self.window = notification["window"] delegateObj = DelegateObj() self.view = CanvasGroup((0, -200, -0, -0), delegate=delegateObj) self.view.button1 = Button((-130, -40, 120, 22), "Hit Me") self.view.show(True) self.window.addGlyphEditorSubview(self.view) def observerGlyphWindowWillClose(self, notification): self.window.removeGlyphEditorSubview(self.view) removeObserver(self, "glyphWindowWillOpen") removeObserver(self, "glyphWindowWillClose") class DelegateObj: def acceptsFirstResponder(self): return False def shouldDrawBackground(self): return False def draw(self): print('eh') OverlayViewController()
-
This post is deleted!
-
and if you want to remove the view from the glyph editor:
glyphWindow.removeGlyphEditorSubview(view)
-
It should not be a
CanvasGroup, it could also be avanilla.Group. In this example it shows how to draw something on top of a glyph view disconnected from the zoom level.The delegate callbacks are related to a
CanvasGroup. for more info see mojo.canvas.CanvasGroup
-
@gferreira @frederik That was really helpful, thank you!
If I'm understanding this right,
CanvasGroupis a thin layer on top of the glyph view, and we can add whatevervanillaelements to thatCanvasGroup?Will play around with this. I'm not sure I understand what all of these delegate callbacks do just yet, since sometimes they're not immediately obvious:
-
opaque()— does this need to be specified ifshouldDrawBackground()already returnsFalse? -
acceptsMouseMoved() -
becomeFirstResponder()&resignFirstResponder()— do these have to be specified ifacceptsFirstResponder()already returnsFalse?

-
-
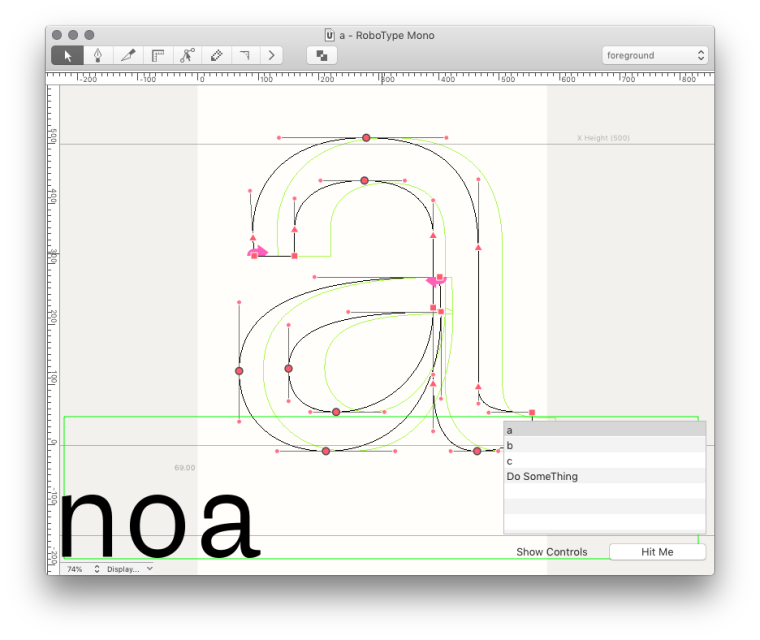
here’s an example of
addGlyphEditorSubview:(I got it from @frederik some time ago, made a few small changes only)

from vanilla import * import mojo.drawingTools as ctx from mojo.events import addObserver, removeObserver from mojo.canvas import CanvasGroup from mojo.UI import CurrentGlyphWindow class OverlayViewController(object): def __init__(self): ### for debugging only self.w = FloatingWindow((150, 50), "debug only") self.w.bind("close", self.windowClose) self.w.open() ### end debugging self.view = None addObserver(self, "observerGlyphWindowWillOpen", "glyphWindowWillOpen") addObserver(self, "observerDraw", "draw") addObserver(self, "observerDrawPreview", "drawPreview") def windowClose(self, sender): removeObserver(self, "glyphWindowWillOpen") removeObserver(self, "draw") removeObserver(self, "drawPreview") def observerGlyphWindowWillOpen(self, notification): self.window = notification["window"] # create a view with some controls self.view = CanvasGroup((0, -200, -0, -0), delegate=self) self.view.button1 = Button((-130, -40, 120, 22), "Hit Me") self.view.button2 = Button((-260, -40, 120, 22), "Show Controls") self.view.button2.getNSButton().setShowsBorderOnlyWhileMouseInside_(True) self.view.list = List((-260, 10, -10, -50), ["a", "b", "c", "Do SomeThing"]) # add the view to the GlyphEditor self.window.addGlyphEditorSubview(self.view) def observerDraw(self, notification): if self.view: self.view.show(True) def observerDrawPreview(self, notification): # hide the view in Preview mode if self.view: self.view.show(False) # canvas delegate callbacks def opaque(self): return True def acceptsFirstResponder(self): return False def acceptsMouseMoved(self): return True def becomeFirstResponder(self): return False def resignFirstResponder(self): return False def shouldDrawBackground(self): return False def draw(self): g = self.window.getGlyph() if g is None: return f = g.getParent() x, y, w, h = self.window.getVisibleRect() h = self.view.height() - y # draw a rect around the view area ctx.fill(None) ctx.stroke(0, 1, 0) ctx.rect(x+5, y+5, w-10, h-10) ctx.stroke(None) # draw some preview glyphs testGlyphs = ["n", "o"] glyphs = [] for c in testGlyphs: if c in f: glyphs.append(f[c]) glyphs.append(g) ctx.scale(0.15) ctx.translate(50, 150) ctx.fill(0) for glyph in glyphs: ctx.drawGlyph(glyph) ctx.translate(glyph.width, 0) OverlayViewController()will be added to the docs soon…